A (potentially) ongoing series about building out voiptoolbox.net, the new combined home for the various SIP tools that I've built over the last year or two. This post is part JavaScript toolchain rant, part new features.

WIP voiptoolbox.net site, DNS & Diagrams...
Part 1: Combining existing sites
Repos
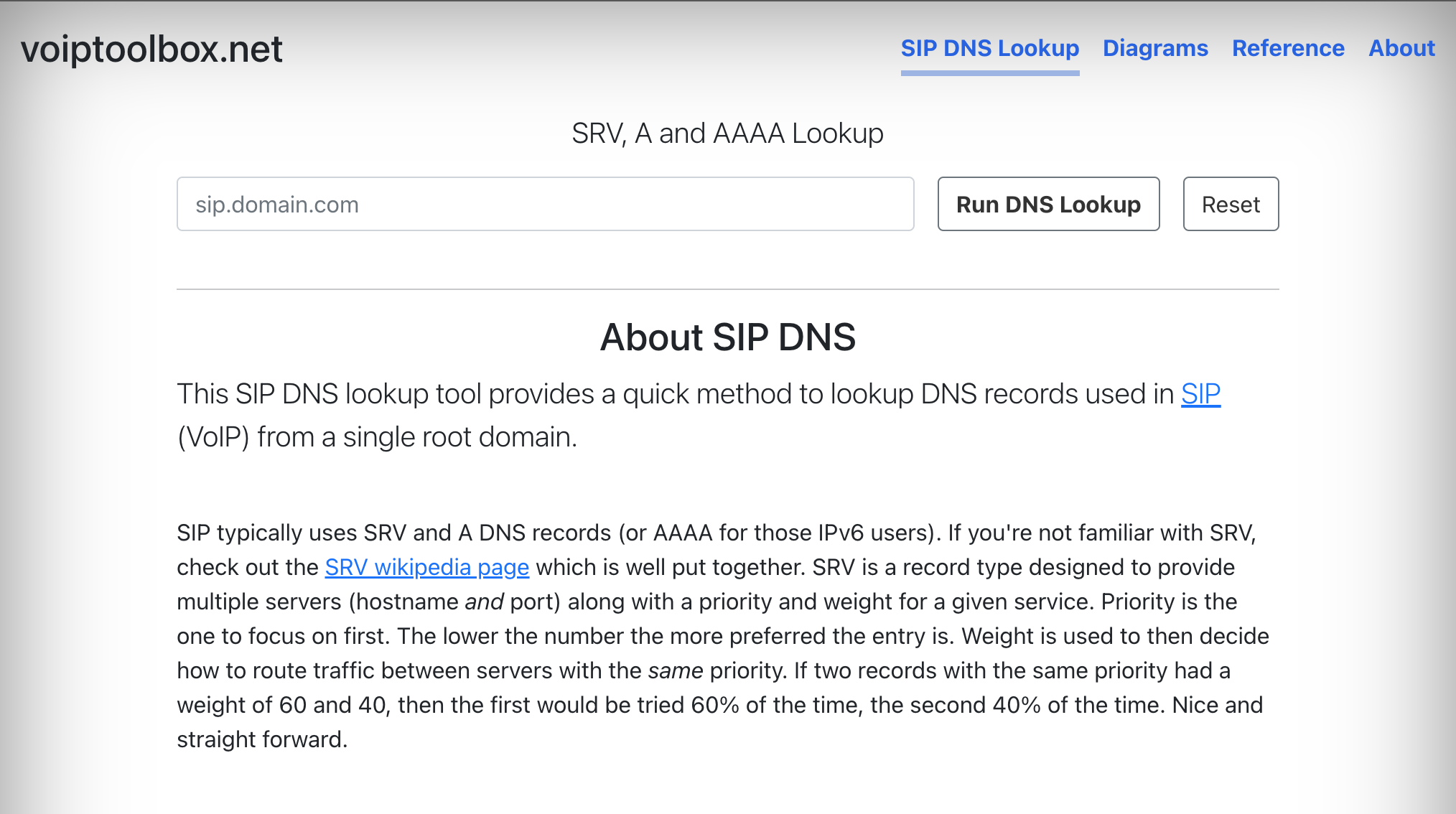
Both the SIP DNS Lookup and Sequence Diagram tools already exist at different domains. I want to combine them as I start building out the individual tools on the voiptoolbox.net website.
The sequence diagram site lives at sip-diagrams.netlify.app which I’d like to leave intact. Meanwhile the existing SIP DNS tool will be the home of the new toolbox site. That gave me the following game plan:
-
Point voiptoolbox.net at the SIP DNS Lookup Netlify instance -
Rename sip-dns repo to voiptoolbox (may as well keep things clear!) - Split SIP Diagrams repo into two parts:
- SIP Diagrams React component
- SIP Diagrams Website (thin wrapper around the component, used to produce the current site).
- Add the SIP Diagrams React component to the voiptoolbox site
Failure to split
tl;dr - After the best part of two hours I gave up splitting the SIP Diagrams site to produce a re-usable UI component, having spent time fighting the JS toolchain, which is not much fun at all. Head to Part 2 below for more interesting writing…
The SIP Diagrams mini site has a component that could be split
out to its
own library called SIPGraph. This is a small library of typical VoIP scenarios, the (un-styled)
form to select a graph and the graph display itself. I had naively thought
moving those files out to a new repo and making a new package.json file
would be all that’s required for re-use elsewhere. Not quite.
The bit I’d forgotten, the key difference from when I did this last, is
that SIPGraph is a React component, not some plain JavaScript library.
It is using various ES6 features and JSX. That means the code needs transpiling
to vanilla JS before it’s usable elsewhere (even in a project that is then
going to be transpiled itself).
I tried create-component-lib, an easy wrapper for this sort of thing and believe I got pretty close to success, but I encountered all sorts of build issues (not so much about JSX, but getting to a web-ready lib). Possibly because that library hasn’t been updated in several years whilst the rest of the JS toolchain has of course been through all sorts of major changes.
I started keeping track of all my outrages and ‘aha’ moments for this blog post but reading over my notes shows little of interest. I’m going to condense to just two takeaway thoughts:
Install a local npm package without a symlink
You can npm install targeting a directory on the file system. This sounds really useful
for development purposes, which it sort of is, except that npm makes a symlink.
I was keen to see the build process run and check the output worked as expected.
To do that you can do npm run build (or similar) then npm pack to create a
tar archive. Run npm install but this time point at the tar file (instead of your original
directory). This will reflect something very close to a package uploaded to a
normal npm repo (e.g. npmjs.com).
create-react-app is really well put together
If the hassle of trying to split out a component taught me anything it’s that the create-react-app scripts and subsequent wrapper is really good. I’ve been building mini web apps with it for years and usually am required to care very little about the toolchain underneath. This keeps the programming fun and productive. This whole experience was a fresh reminder of why it’s the defacto standard for new React apps (at least standalone apps anyway).
Thinking about this reminded me of this blog post on good programming languages. I certainly relate that a good developer toolchain that just works out-of-the-box is a major benefit. I think Perl does this very well which is perhaps why I’m so keen on it. I also think Go does this very well which is perhaps why that’s a more modern language that has picked up traction in my workflow where others haven’t.
Back to submodules?
Just to get something out the door I pushed the component out to a git submodule that’s then pulled in to each project. I don’t love the submodule workflow but at least I can reason about it and work with it for now. Something to maybe revisit in the future.
Part 2: Adding some new features
The story so far is that voiptoolbox.net is now the combined home of my SIP DNS Lookup tool plus the SIP Diagrams tool. That’s a good start but not much of a toolbox. To get the ball rolling I’ve added two extra features:
New Feature 1: Technical Reference
A bit of a cop-out perhaps for a ‘feature’, but I do occasionally find myself googling to lookup some typical SIP RFC or what a particular q850 code might mean in a SIP dialog. Now voiptoolbox.net/reference has a starting point for such pieces of information. Email me what’s missing.

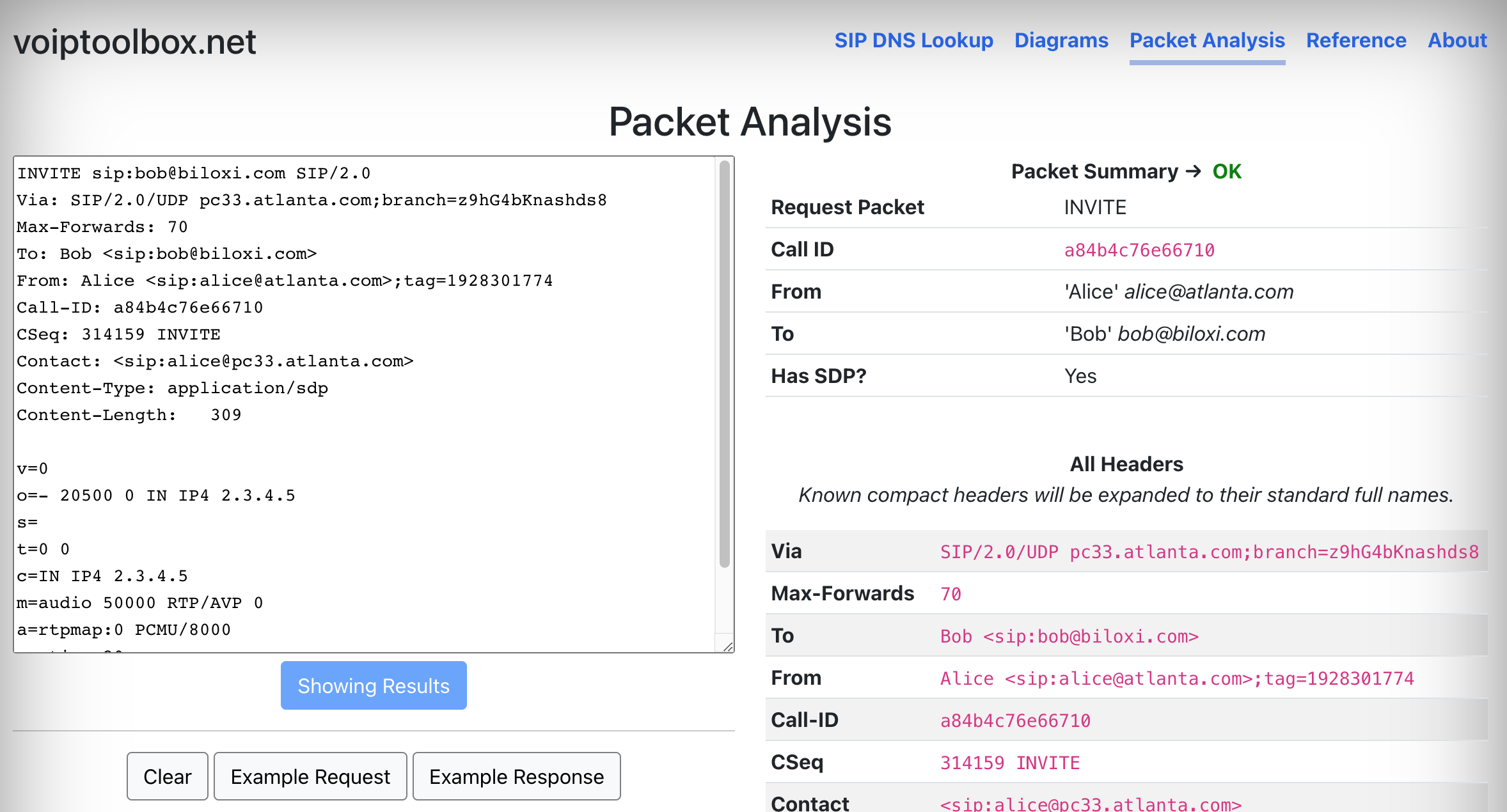
voiptoolbox.net site, now with (very) basic packet analysis!
New Feature 2: SIP Packet Analysis (Packet Check)
This is a more interesting feature. Paste in your SIP packet then the site tries to analyse it and tells you some basic information including any critical syntax flaws.
To get started I’ve forked the very useful parsip npm lib. My main changes are bubbling up all the errors (which isn’t how the library works in its current state), plus extending some of the compact header support.
The checks are basic for now and are mostly around syntax. I’d like to add some logical checks in the future, e.g. alerting if there are private IPs in the packet. This isn’t necessarily wrong but could be indicative of misconfiguration.
Other ideas include:
- Ensure essential information supplied, e.g.
not including a
Cseqwon't error today, but certainly would do in a typical SIP instance. - Provide enhanced checks around authentication headers.
- Analyse SDP content, list codecs etc.
Thus concludes the first part of building voiptoolbox.net. Get in touch with suggestions of what else the site should do!